We collaborate on much of what we do at 18F, from the way we work on code to the way we write our blog. Though we have a small editorial team, the blog — and our writing process — extends ownership to the entire 18F team.
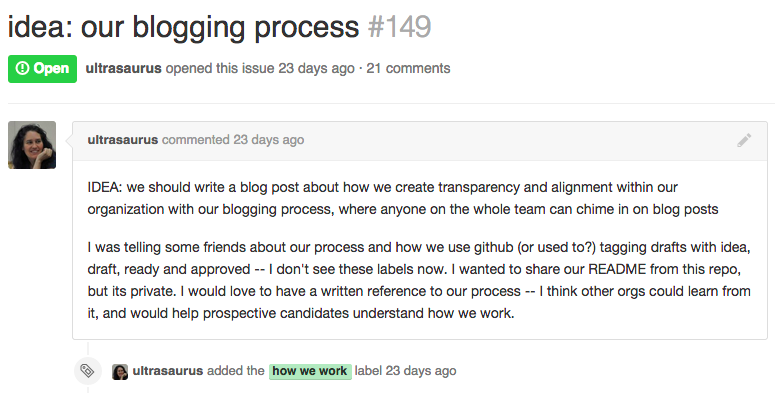
This collaboration begins during the generative stage of the drafting process. Anyone on the 18F team can suggest an idea for a blog post. We collect these ideas as issues in a private GitHub repository and open each issue up to feedback from the entire team. For example, Sarah Allen, a developer at 18F, suggested writing the post you are reading right now:

This isn’t the only way we come up with our post ideas. Sometimes, we’ll overhear a great conversation — or witness one in our chat program — and realize that it would make an equally great post. In these cases, one of us will reach out to the conversation participants and ask if they’d like to write a post based on their discussion. If they’re not free or willing to write it, a member of the editorial team will offer to create a GitHub issue and work up the first draft.
Once an idea is posted, members of our editorial team immediately jump in on the thread to help flesh out the idea and find out whether the person submitting the idea needs any support. We also add tags to the post — things like “how we work,” or “our culture” — so that we know how to categorize the blog post once we publish it to the 18F site.
Love this idea, Sarah. We have gotten away from our habits of tagging blog posts with status but I'm trying to get better about it. And I was also just today thinking about turning all the site-related documentation over to the public version of the hub. - Greg Boone.
We also ask our teammates if they have thoughts on a post date and who, in addition to GSA’s communications team, needs to approve the post before it goes live. (If we’re writing a post about our work with another agency, we want to make sure they aren’t surprised when it comes out, so we give them a heads up.)
Sometimes we hold posts to coincide with a product launch. In both of these cases, we ask the project leads for their thoughts and make sure that they’re added to the GitHub issue, as well. This ensures that all the relevant information is collected in one place, and makes it easy for anyone who needs to weigh in before publication to do so.

In addition to the editorial team, anyone from 18F is encouraged to enter the GitHub thread and offer feedback or suggest copy for the actual blog post itself. Even if someone may not have time to write an entire post, they can contribute and receive a byline for their efforts. This allows our teammates who are busy coding or designing projects to write about their process and work, without requiring them to sit down and write hundreds of words. (We also have a weekly blog “huddle” with the editorial team, where anyone from 18F can talk about works-in-progress, ask for help, or find collaborators.)
For the post you’re reading right now, we asked the 18F team what they thought we should share about our blogging process with an external audience. Eric Mill, a developer and frequent blog contributor, noted that we offer 18F members complete autonomy to pitch and flesh out a blog post, and that the blog supports syntax highlighting, which allows our devs to share code easily. He also noted:
So I think the strongest form of this post includes some nods to the other things that help make our blog a Great Place to Write: authorial autonomy, infrastructure to support technical blog posts (e.g. syntax highlighting), immediate deployment from GitHub, a commitment to writing in a natural human voice, and an ongoing persistent invitation to all staff to be a part of the authorship. Other :+1: points: a strong tendency to use individual human bylines for all involved in a post, and a very light-touch approach to scheduling (I'd characterize it as, once approved, it's good to go ASAP as long as it's not slammed at the moment). - Eric Mill
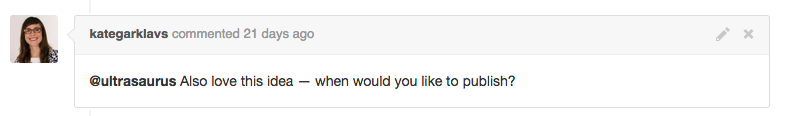
You’ll notice emoji in the comments Eric wrote above. Our team has started using emoji like a :thumbsup: or +100 to posts as a way to agree and keep the conversation light and fun. Here's another example from the conversation that led to this post:
Kate:
Eric +100 — encouragement of authorial autonomy can't be overstated. Another aspect I'd like to emphasize is our collective revision process (and the speed/enthusiasm with which folks offer their input).
Becky:
As someone who hopes to one day write on the 18F blog, I love this discussion. Having a documented process that's consistently followed will make it easier for folks not on the official blogging team to jump in.
Melody:
if you ever want to bounce ideas around for a post, come to the blog huddle, come chat in #blog, or make a post here! We're happy to help and would love to see your byline.
Keep in mind, at this point, not a single sentence has been written in a word processing program. We’re still tossing ideas back and forth, hearing from all members of the team, and allowing everyone to share ideas.
Writing this way allows us to collectively revise our work. After everyone has had a chance to voice their opinion, someone volunteers — or is encouraged — to write a draft of the post, incorporating the thoughts from the GitHub issue.
The draft is also open to the entire 18F team. Feedback is once again shared, and the post is then deployed from GitHub. (We wrote a detailed tutorial on how we use GitHub and the terminal to write blog posts, if you’d like to know more.) We also often open up another issue on the GitHub repository for our blog, for feedback from readers.
Read Our README
Our README in our private blog-drafts repo has the following instructions (link removed) to make our process clear to the whole team. We keep our blog-drafts repo private so that people feel comfortable sharing ideas and giving feedback. Once the blog post is published, all of the text and code lives in the same repo as our site.

